由于屏幕的大小,所以PC端和移动端在信息呈现上有很大不同。但是有的设计师简单地将区别理解为把页面做长一点,让用户多滑动一些。然而这样是不对的,并不能根本理解两者的不同。

终于把书写完,接下来恢复之前的更文频率。这篇文章我们来谈谈。
经常遇到一些设计师,他们之前负责的都是PC端产品,突然改做移动端,会不自觉的把PC端的一些设计理念“移植”到移动端,出现了水土不服现象。
有经验的设计师一看你设计的移动端页面就知道你之前做的都是PC端,这是一件非常尴尬的事情。就好像你说了一句“nice to meet you”,别人就知道你老家是哪里一样。那么究竟在哪呢?
开门见山,移动端和PC端最根本的区别就是屏幕的大小。屏幕的大小直接决定了界面信息量,PC端一个页面可以展示完全的信息可能需要移动端好几个页面来承载。

可能有的设计师觉得,屏幕尺寸不一样做自适应不就行了,移动端页面做长一点,让用户滑动就可以了。
这是一个非常简单的处理方案,但是忽略了一个重要前提:用户愿不愿意滑动?
根据埋点数据显示,多数移动端页面超过一屏的内容的曝光与点击量会急剧下滑,说明用户很少主动滑动去查看一屏以外的内容。对于移动端产品来说,一些重要的内容必须保证用户在一屏内可以看到。
因此,如果你要为一个PC端网站做一个移动端APP,首先要做的就是信息架构的重构。PC端有足够的空间可以把所有的功能直接展示给用户,而移动端只能展示一些主要的功能,一些次要的功能需要放在下一层级。

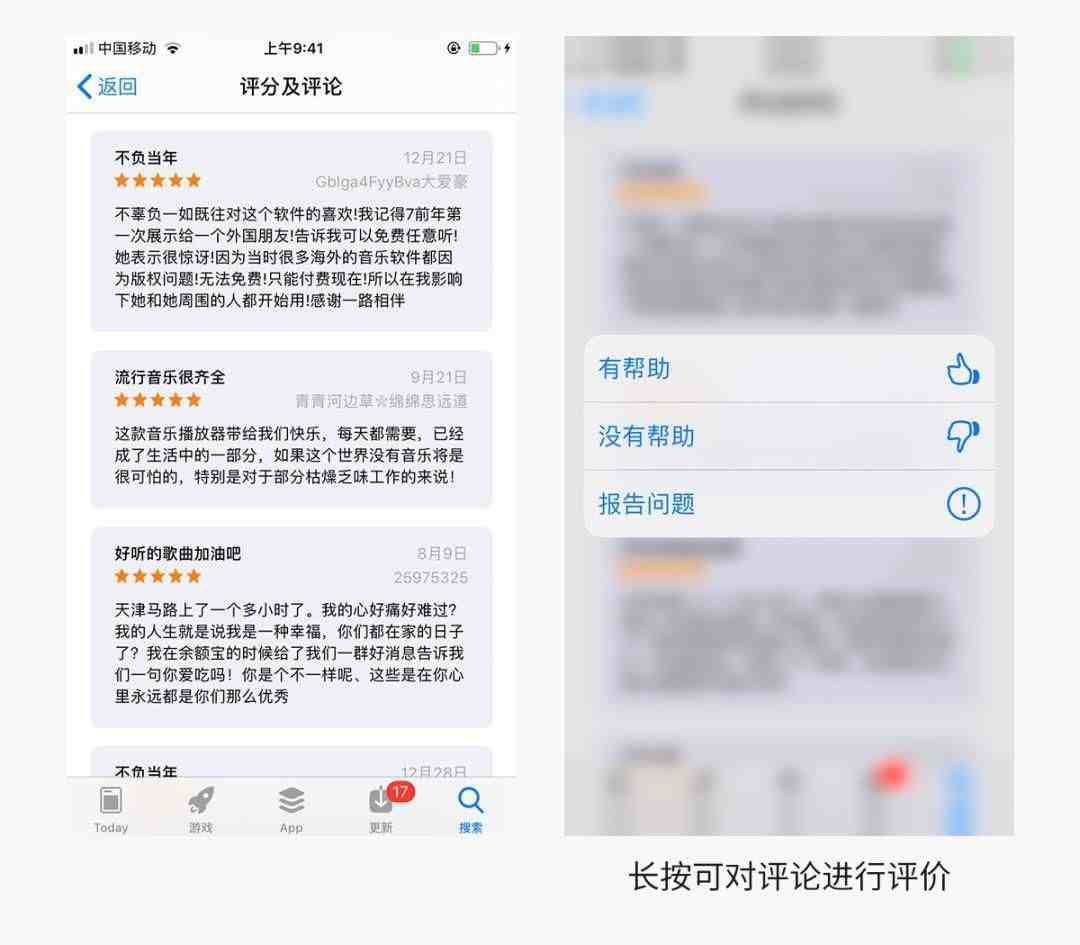
例如,APPstore中用户是可以评价这条评论对自己是否有帮助的。
PC端的处理方式很简单,直接展示给用户。而移动端是需要用户长按这条评论才可以弹出评价列表的,可能很多用户今天看了这篇文章才发现原来还有这个功能。没关系,之前虽然不知道,但是并没有影响你正常使用啊。对次要功能进行适当的降低信息层级是移动端设计师必须要考虑的。

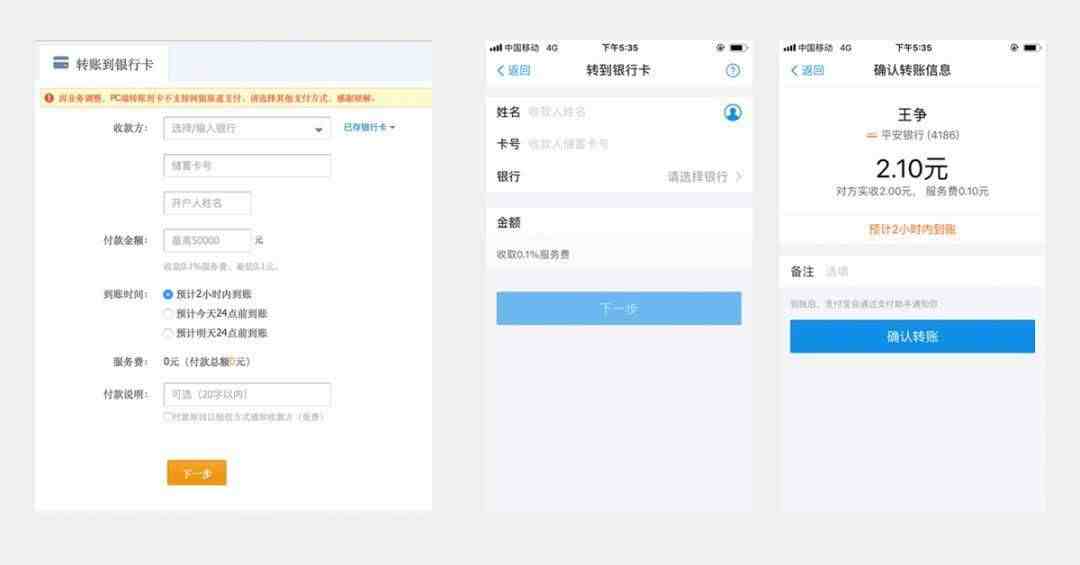
对于上面信息架构重构的观点可能会有人存在异议,对于一些表单类页面来说,例如用户要借钱、转账,有些信息是用户必须要填的。在这些场景中,我们不担心用户不滑动,因为用户不滑动就无法完成操作。那么在这种情况下,是否可以继续延续PC端的布局样式?

以上面的转账流程为例,PC端是直接在一个页面展示,而移动端是分成了两个页面。为什么这样?把备注/付款说明也放在第一个页面不行吗?
因为移动端用户使用环境更加复杂多变,更容易受到干扰,所以必须保证界面信息的简单直观。如果在一个页面中展示过多的信息量,容易让用户混乱。这里所说信息量并不是指绝对信息量,更准确的说法应该是用户主观感受上的信息量。同样的几个输入框,可能在PC端只占了页面的1/4,而移动端占了一整个页面,给用户的感观是完全不一样的。页面塞得满满当当,容易让用户焦虑。
一个页面可以完成的任务现在要跳转好几个页面,增加了操作步骤。用户害怕“内容多”,难道不害怕“步骤多”吗?不害怕,因为页面内容量是用户一眼就可以看出来的,用户无法立刻感知这个任务有多少步骤。因为无知,所以无畏。等到用户知道这个任务步骤数的时候,整个任务都已经完成了。